SKILL
HTML
具備網站架設的基本知識、撰寫邏輯及命名規則等,並能獨立架設個人網站。
CSS
能靈活運用選擇器、主流框架、函式庫,實現各種網頁動、靜態版面,並使用 Sass 預處理器管理 CSS。
Bootstrap
熟練 Bootstrap 5 前端框架與原理,能快速開發 RWD 響應式網站,達成不同裝置皆能順暢無阻的瀏覽體驗。
jQuery
能運用函式庫操作 HTML、JavaScript 與事件監聽指令,以實現各項網頁互動效果。
Vue.js
了解三大前端主流框架之一的運作原理與邏輯,並具有實際開發完整專案之經驗。
Node.js
能在 Node.js 框架下開發包含請求與回應的動態網站,具備後端程式基礎邏輯與撰寫能力。
MongoDB
了解 NoSQL 資料庫運作原理,能透過 MongoDB 設計資料庫結構,實現彈性靈活的資料存取系統。
Git
能透過 GitHub 佈署網站,操作 Git 版本控制並與團隊協作,了解 Git Flow 工作流程。
Photoshop
具有圖像的去背、合成、修圖、透視技法、光影配置等操作經驗,具備基礎圖像處理能力。
Illustrator
具有 Logo 設計、標準字、Icon、插圖等操作經驗,具備基礎向量圖處理及文字編輯排版能力。
Figma
了解介面設計專案流程及軟體操作,能繪製 Wireframe、Mockup、Prototype 等設計稿,且具實作經驗。
EXPERIENCE
- 工讀期間學習影片剪輯,透過自學網站認識 HTML 語法。
- 能將所學理論應用,以優化使用者介面(UI)與體驗(UX)。
- 總經理行程安排與隨行,支援商務場合。
- 協助規劃 400 人尾牙活動與執行。
- 協助業務部門開發合作企業夥伴。
- 執行 5 件以上政府補助專案計畫。
- ERP 操作、零用金出納、年度預算管理。
- 薪酬計算、班表安排、差勤管理、招募任用及外籍勞工管理。
- Google、Micron、P&G、花王、信義房屋…等國內外至少 40 家企業客戶年度專案。
- 企業客戶關係維護。
- 開發新合約,既有客戶續約、提案議價。
- 擔任內部講師,負責開發、培訓與講授課程。
- 人力招募作業,能一個月招募 12 位新人。
- 服務數據分析,產出報告與優化建議。
- 網頁編排技術:HTML 5 / CSS 3 / SASS / Bootstrap / RWD / Vuetify / Quasar
- 網頁動態技術:JavaScript (ES6) / jQuery / Vue.js 3
- 後端與資料庫:Node.js / MongoDB / Cloudinary / Express.js / Heroku / Git
- 數位媒體應用:Photoshop / Illustrator / Figma / UI & UX
- 從入門到業界實戰 - UI / UX 前端網頁設計
- UX 設計/研究全攻略:給新手的職場通識課
PORTFOLIO
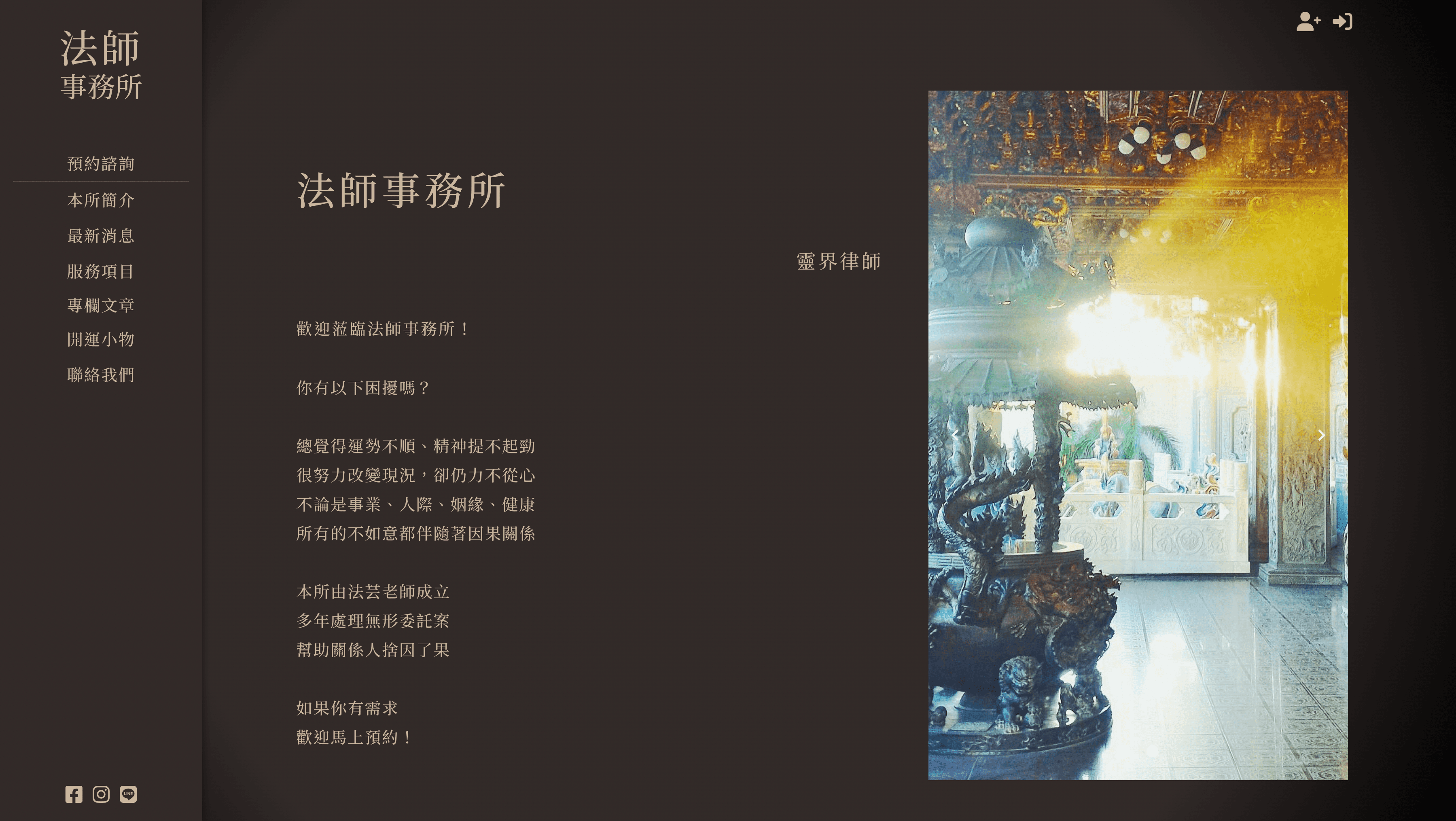
法師事務所 - 商業形象網站
為協助母親將道教靈學發揚光大,以「律師事務所」為設計概念出發,從網站視覺、架構、前端到後端設計,獨立完成一個母親專屬的個人網站,讓母親能宣揚靈學知識的同時獲得更多曝光,與對靈學有興趣的人們相互交流,且網站專注於 RWD 設計,使用手機、電腦操作皆無障礙。
查看 UI / UX 設計過程 查看專題開發成果網站功能
使用技術
HTML / Sass / RWD / Quasar / SweetAlert
Vue.js 3
Node.js / MongoDB / Cloudinary / Express.js / Heroku
Axios / Bcrypt / Cors / Npm / Passport / Pinia / Vaildator
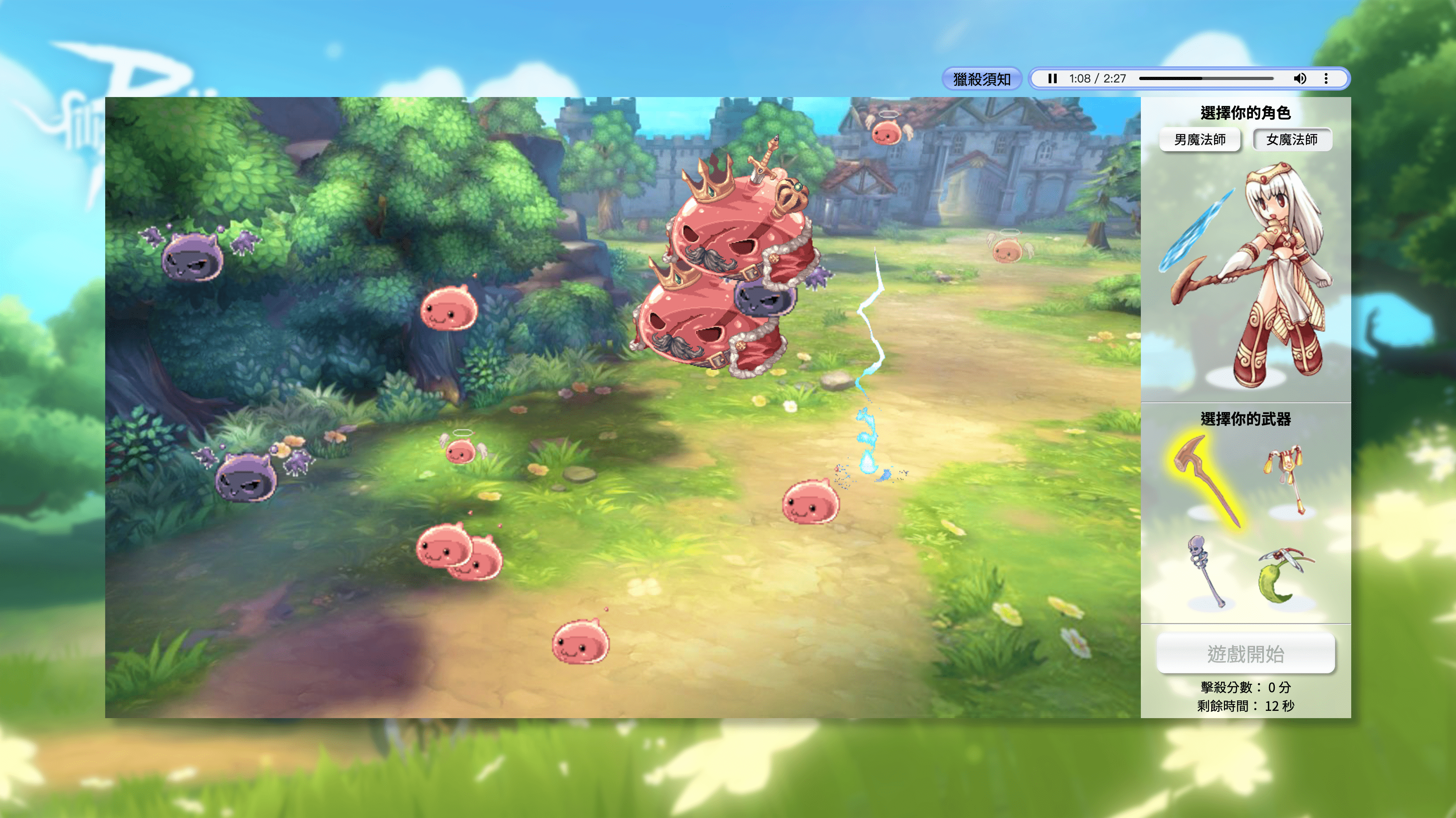
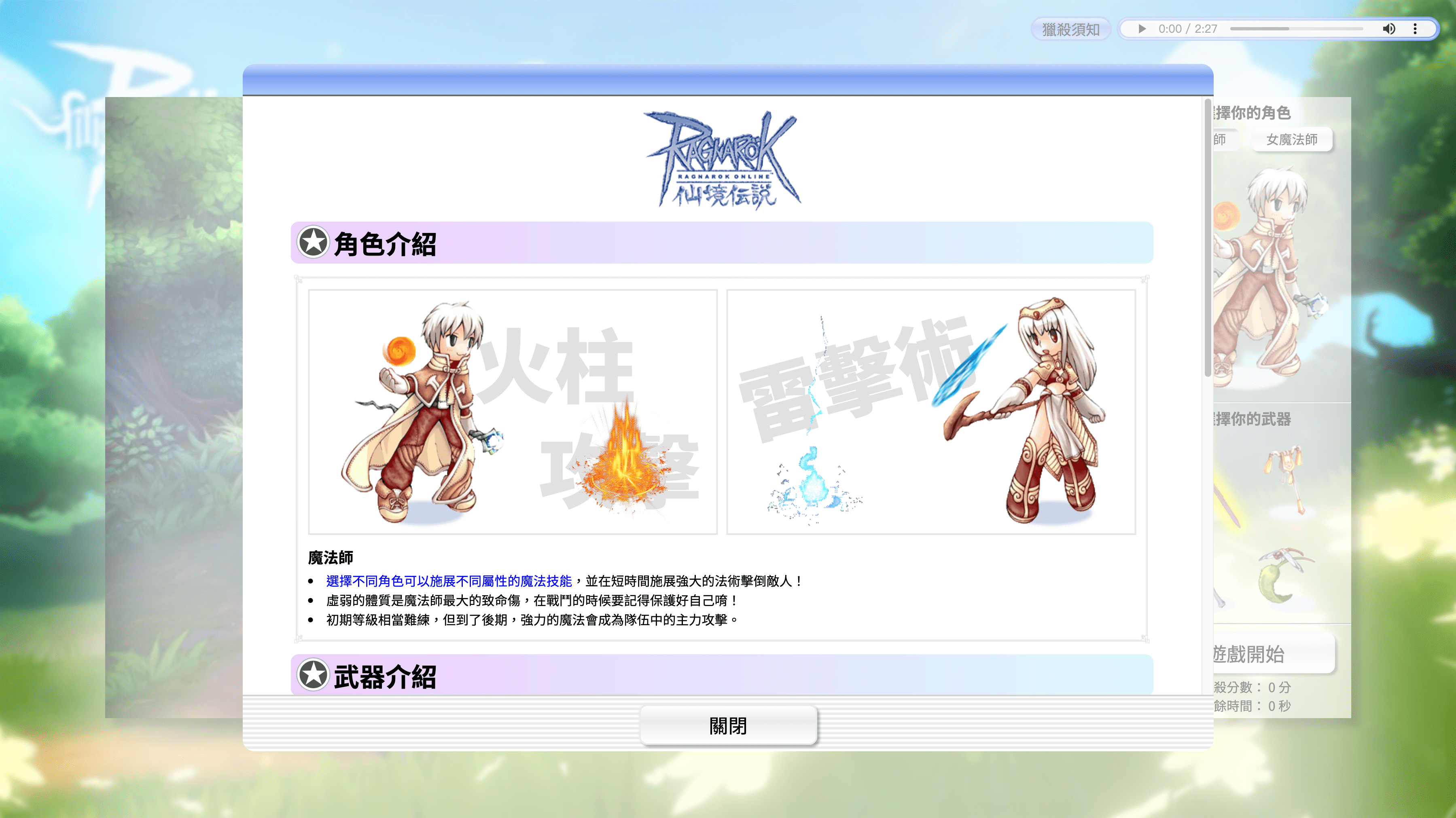
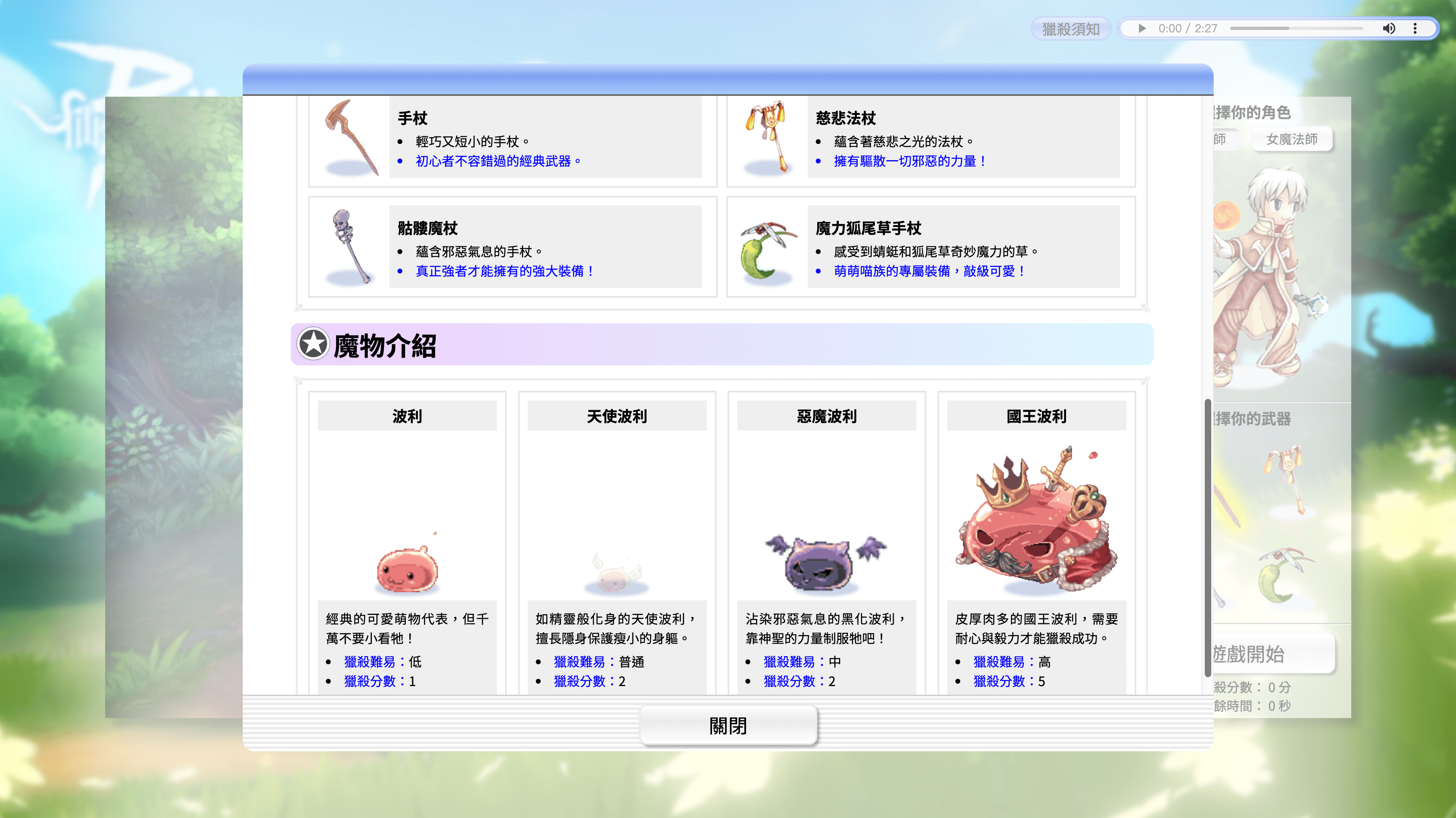
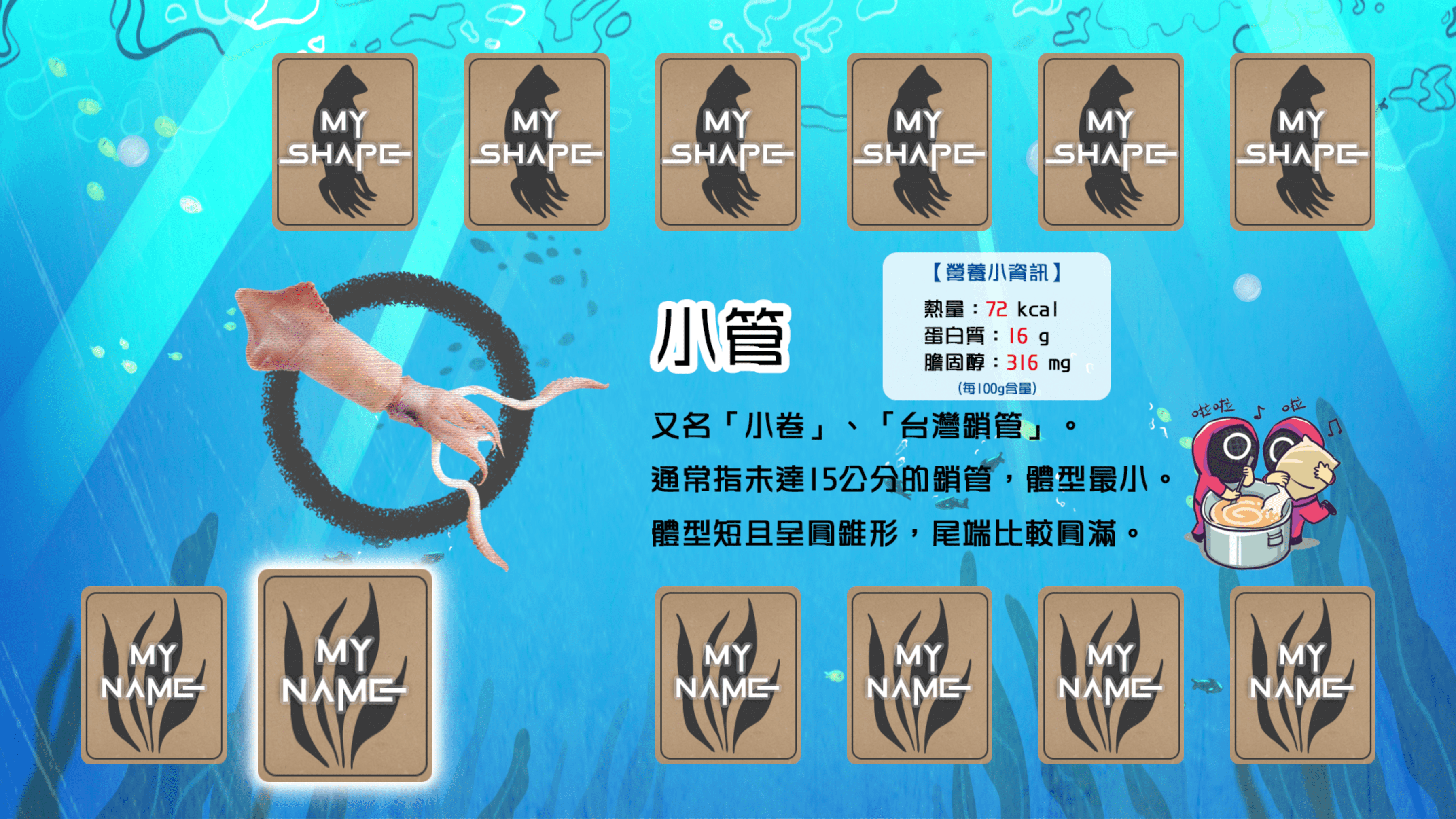
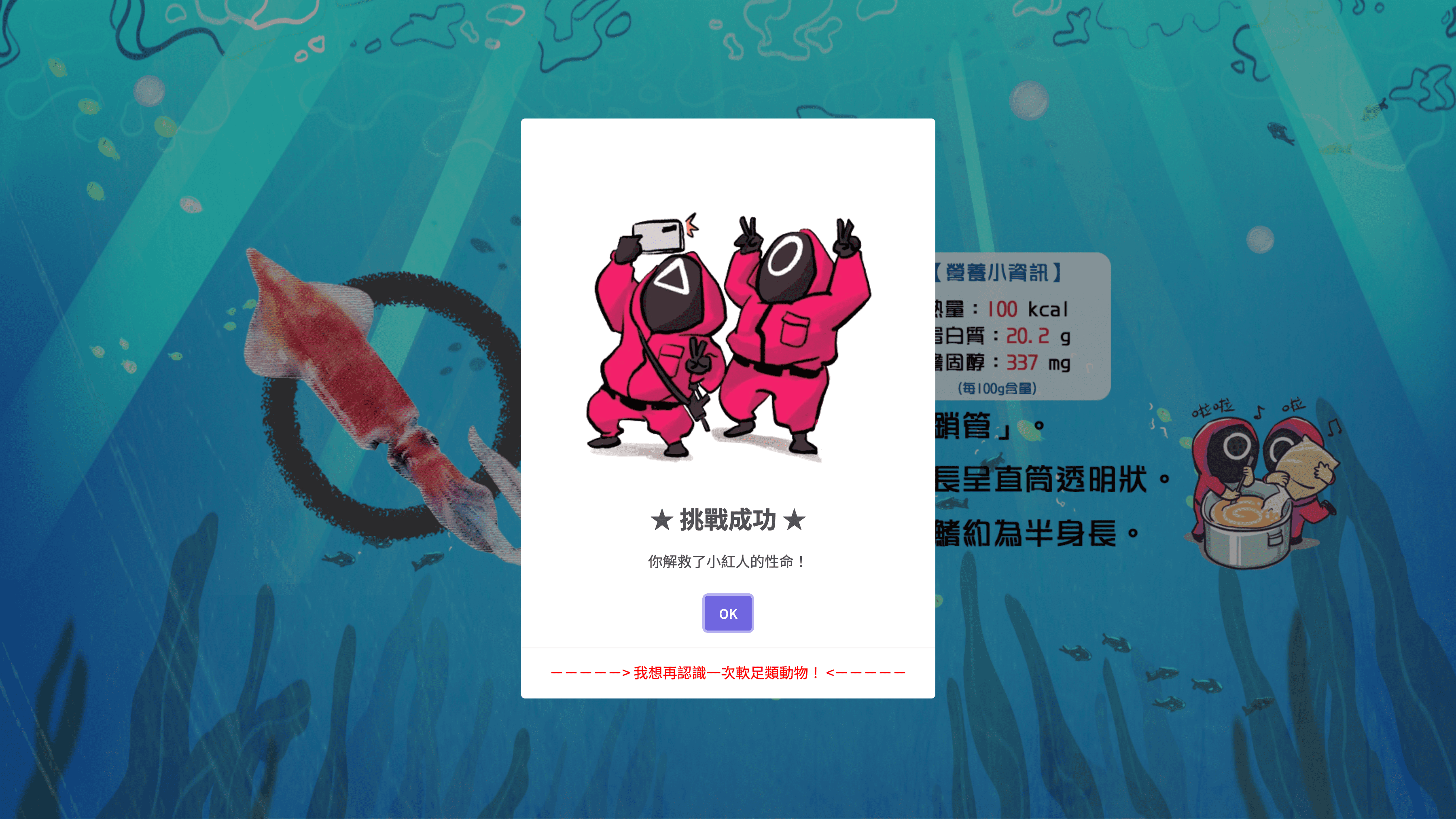
獵殺波利 - RO 懷舊射擊遊戲
使用 jQuery 對 DOM 操作製作而成
以懷舊線上遊戲 ⟪仙境傳說⟫ 為出發點,搭配武器選擇、技能元素與背景音樂,呈現豐富的視聽效果與操作體驗,讓使用者回憶遊戲最初的感動。
在特定時間內獵殺波利,不同波利擁有各自的特性及分數,可於右側功能區切換職業性別(施放技能不同)與武器造型,點擊遊戲開始後,總分及剩餘時間將呈現在右下方。
* 瀏覽裝置尺寸建議 1600 x 900 以上
* 遊戲開始後將自動播放背景音樂,敬請留意裝置播放音量
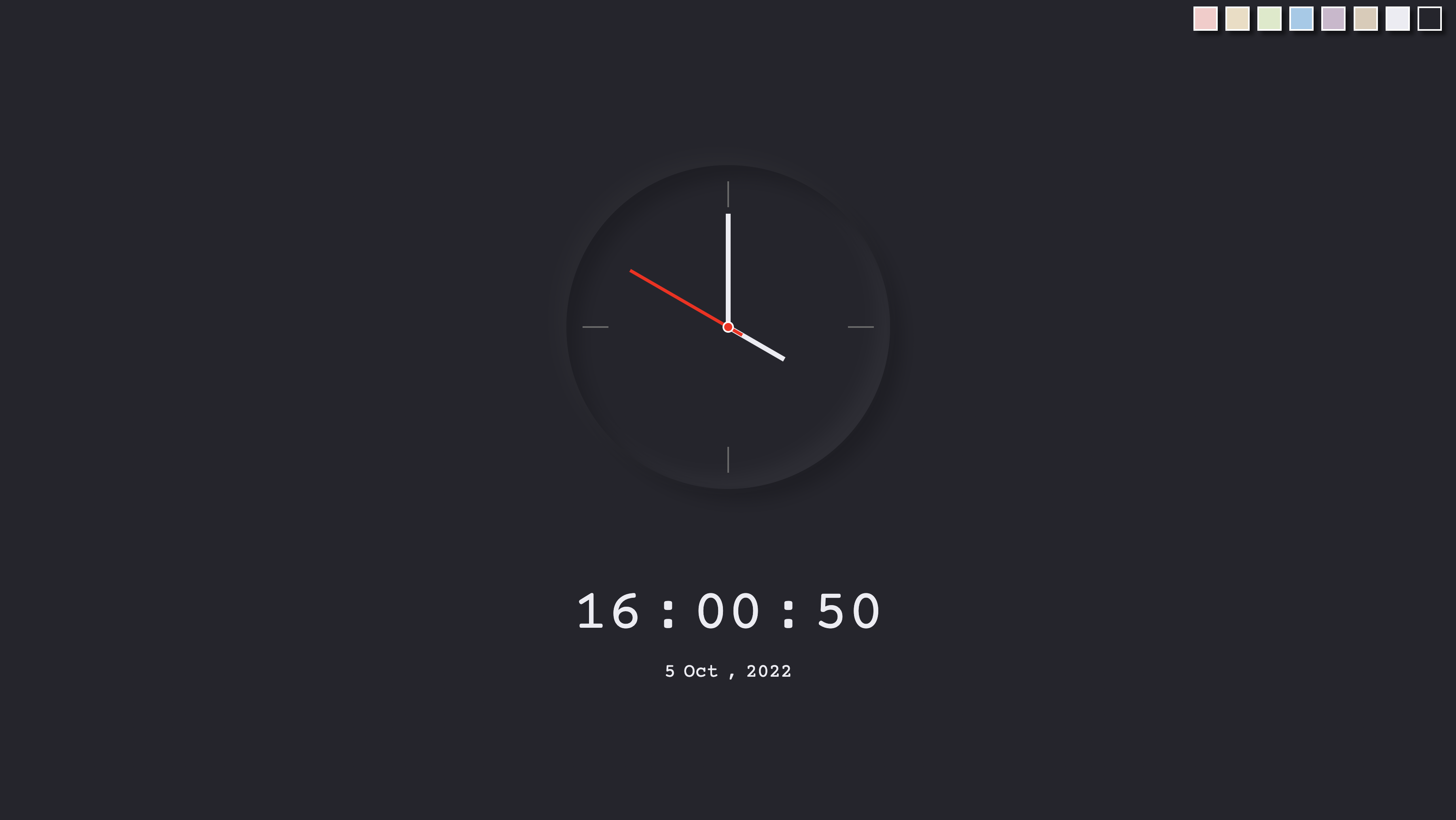
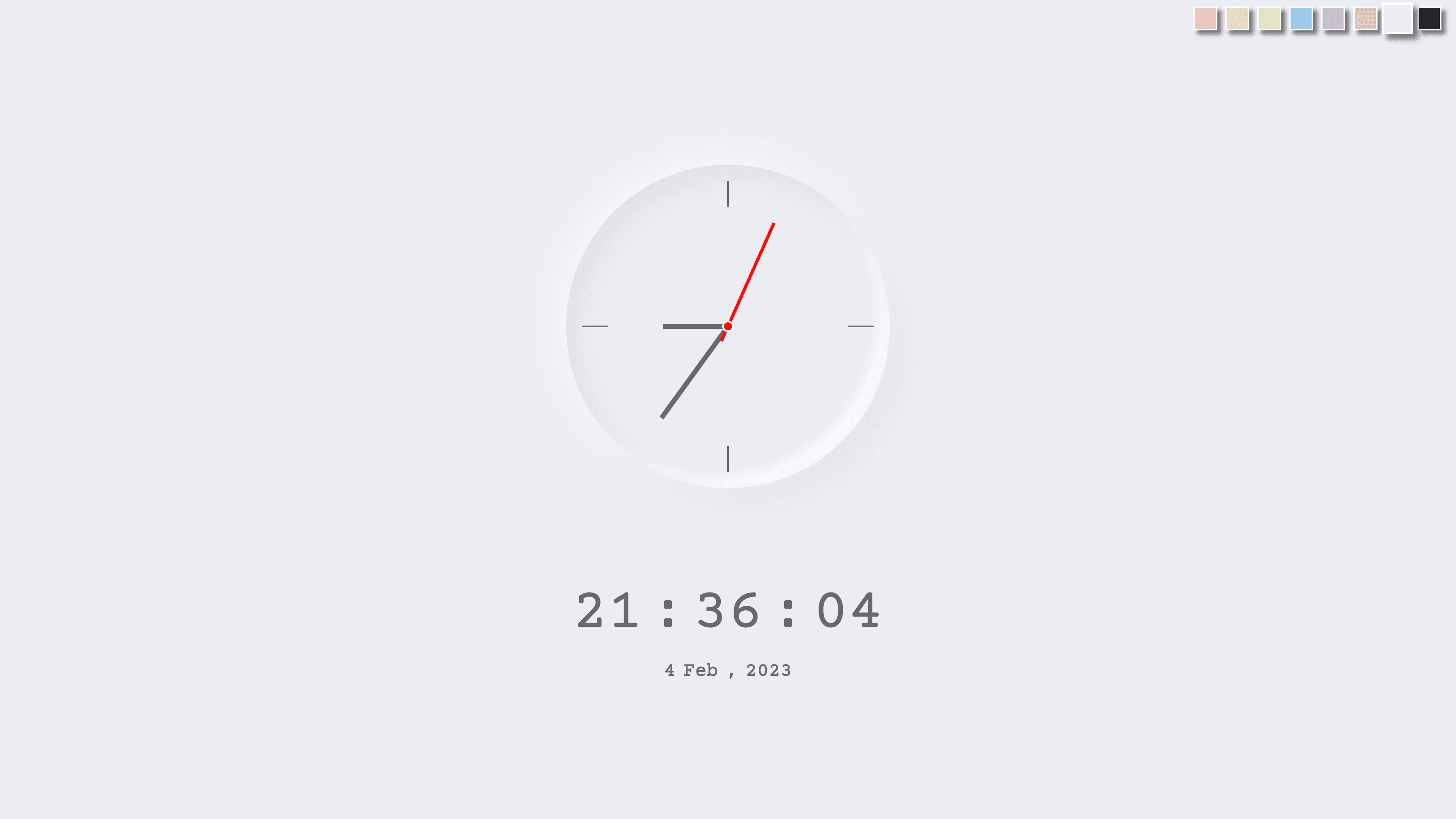
Relax Time - 線上時鐘
結合 JavaScript 對 DOM 操作與 CSS Rotate 製作而成
在「繁忙都市中生活的現代人,別忘了找個寧靜角落喘口氣」的心情下,製作一個能讓上班族在「休息片刻再繼續趕場」的狀況下,查詢時間的線上時鐘。
採用低飽和、柔軟色調,配合簡單乾淨的版面,試圖營造舒緩情緒、釋放壓力的氛圍,讓使用者可以隨心情切換喜歡的色調之餘,也訓練自己對色彩搭配以及 CSS Shadow 操作的熟練度。
Just Calculator - 線上計算機
結合 JavaScript 對 DOM 操作與 Table 製作而成
精簡俐落的工作環境及桌面,不但助益於情緒舒適度,也能提升工作效率。「追求質感與效率?從工具開始吧!解放你的工作台面,交給線上程式。」
採用無印風格設計,以免費圖庫取得的背景來模擬工作場景,讓使用者無需再使用笨重的實體計算機,利用滑鼠或鍵盤就能完成簡易的運算需求。